Project Overview
Objective:
Build a baseline website to create a central hub for James Place and its five locations and populate it with content provided by the client. After the site is approved, train James Place staff on how to add/update content or change layout/format for future adjustments.
Tools:
WordPress, Excel, Photoshop
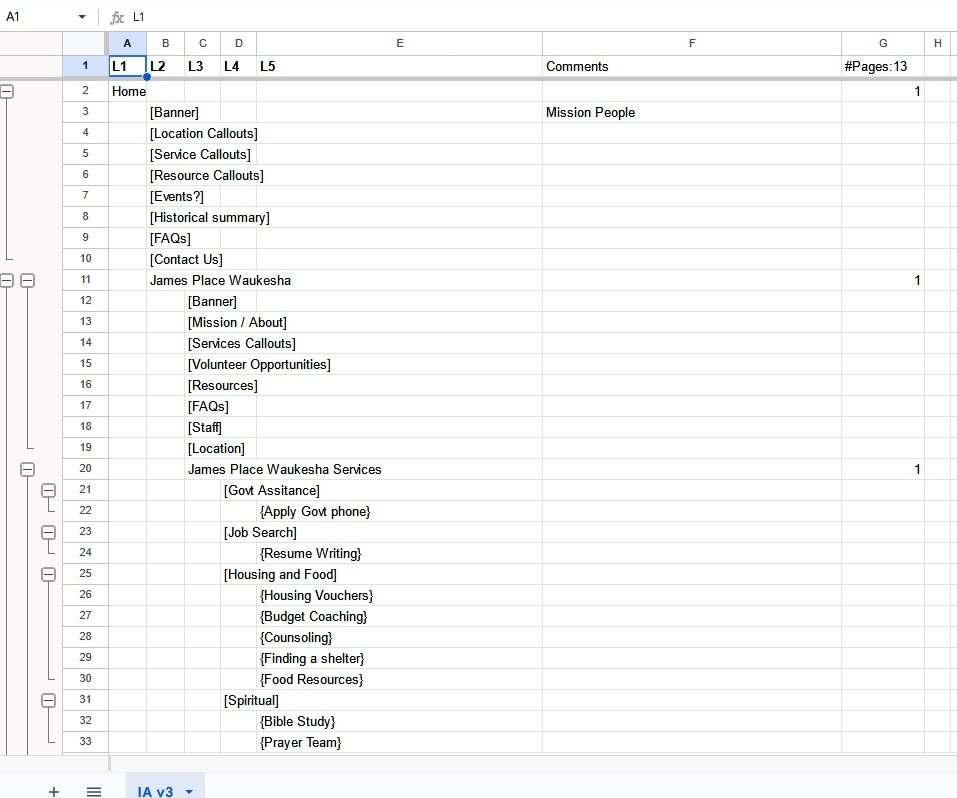
Information Architecture
Using the specifications from the client, we developed the Information Architecture in Excel to make sure all necessary information is available and accessible in the site build.
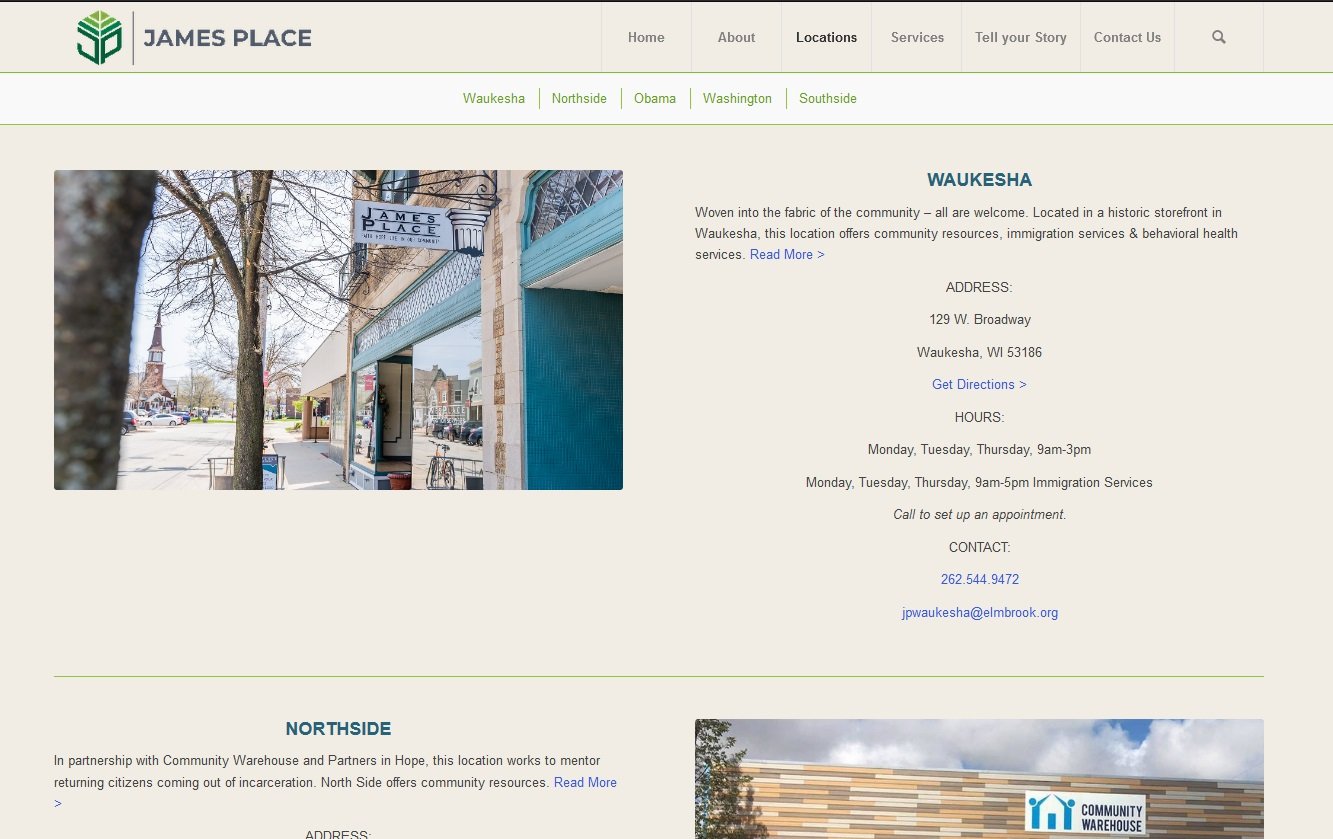
A defining feature in building this site was for each James Place location to have its own page that properly details their location, information, and the resources and services they offered.
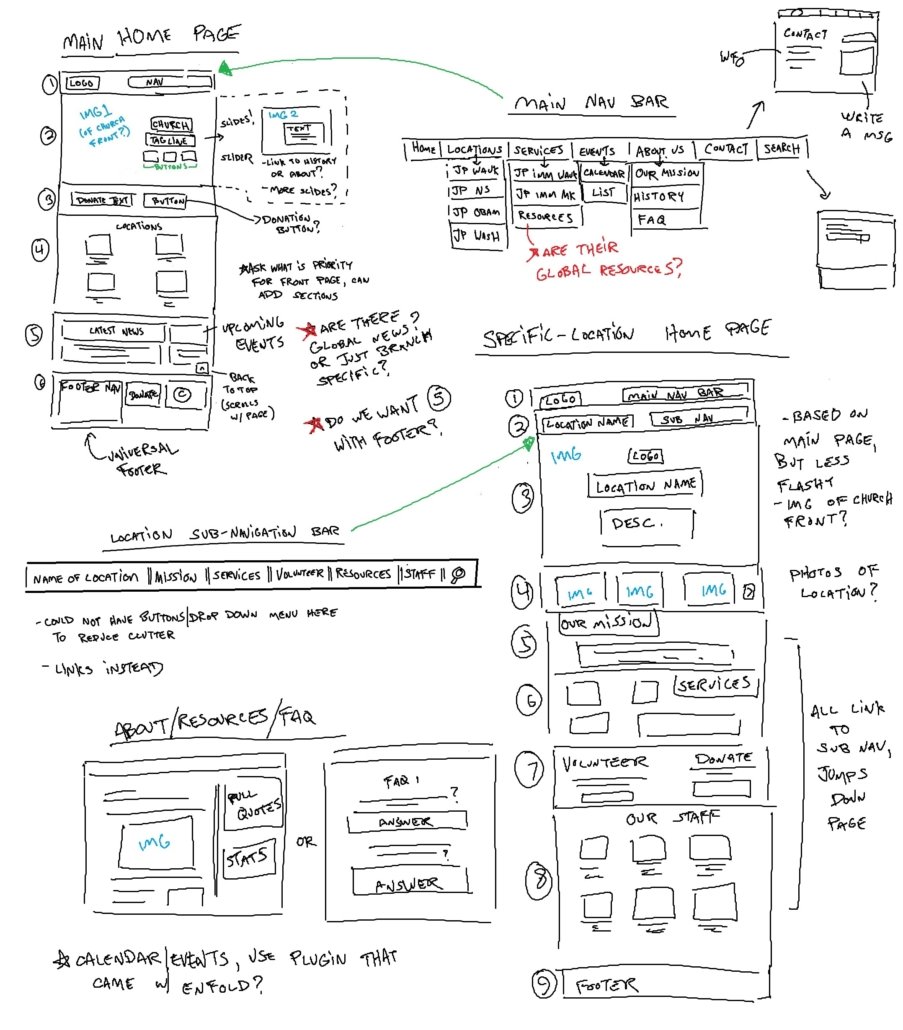
Sketch and Ideation
Before the process of building the site began, I sketched out ideas and iterations of how the pages would look and have them checked, critiqued and approved before moving onto building the pages in WordPress.
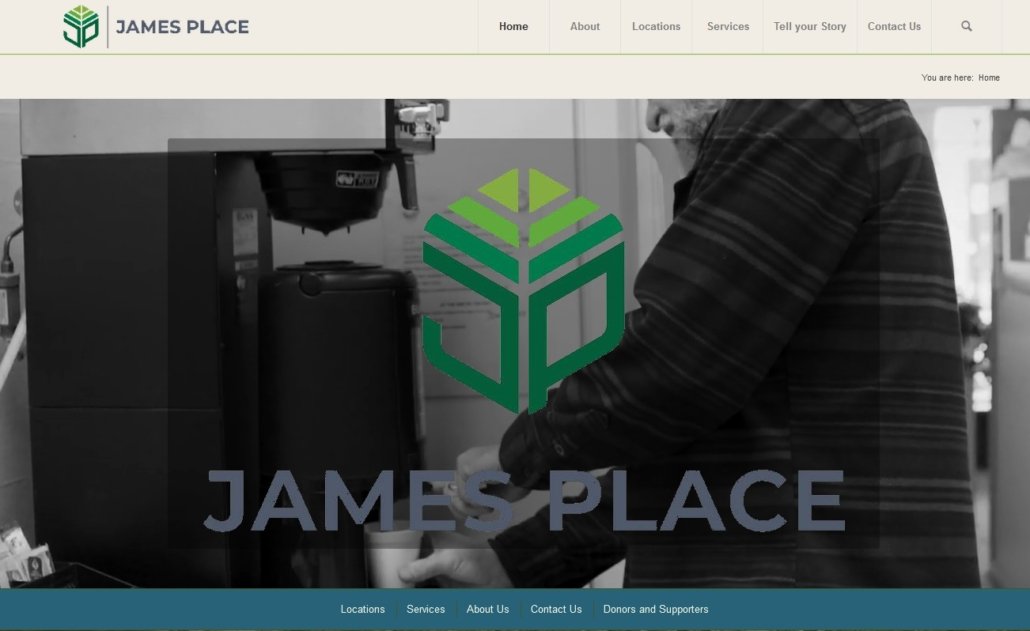
Simple and Repeated Layout
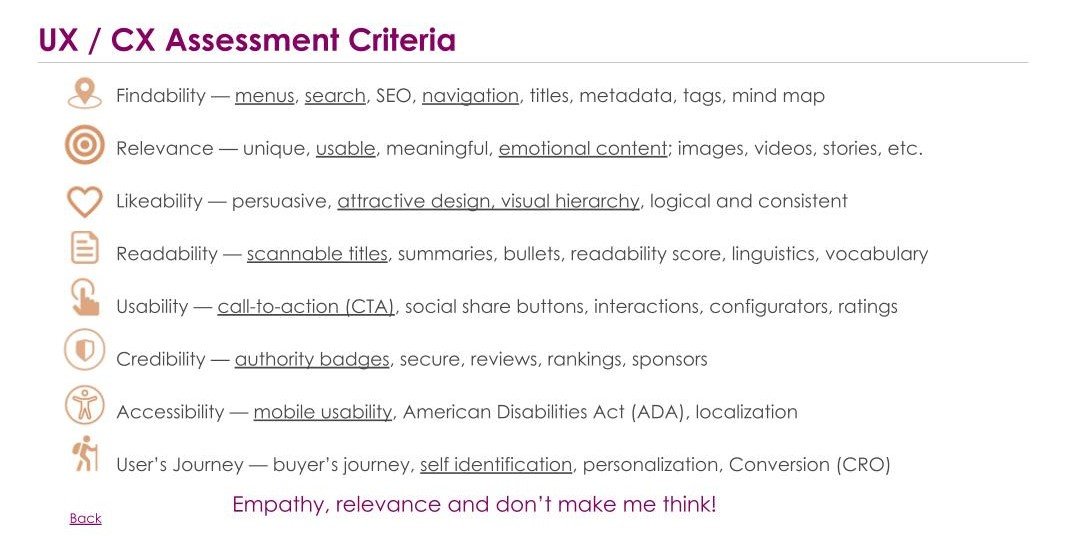
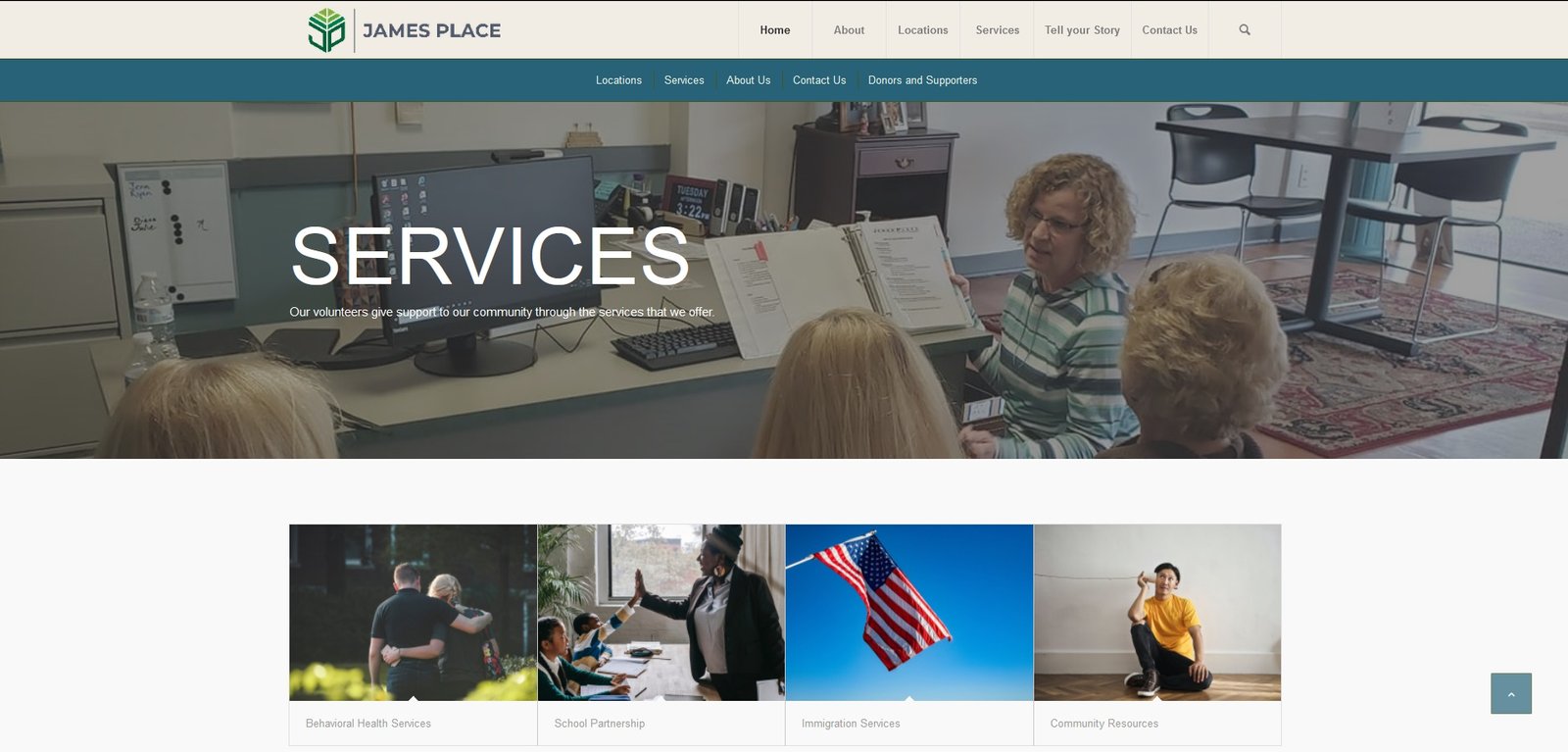
The site is built following a simple formula which makes understanding one page enough to understand the gist of the rest of the site. I kept the UX/CX criteria in mind in making decisions.
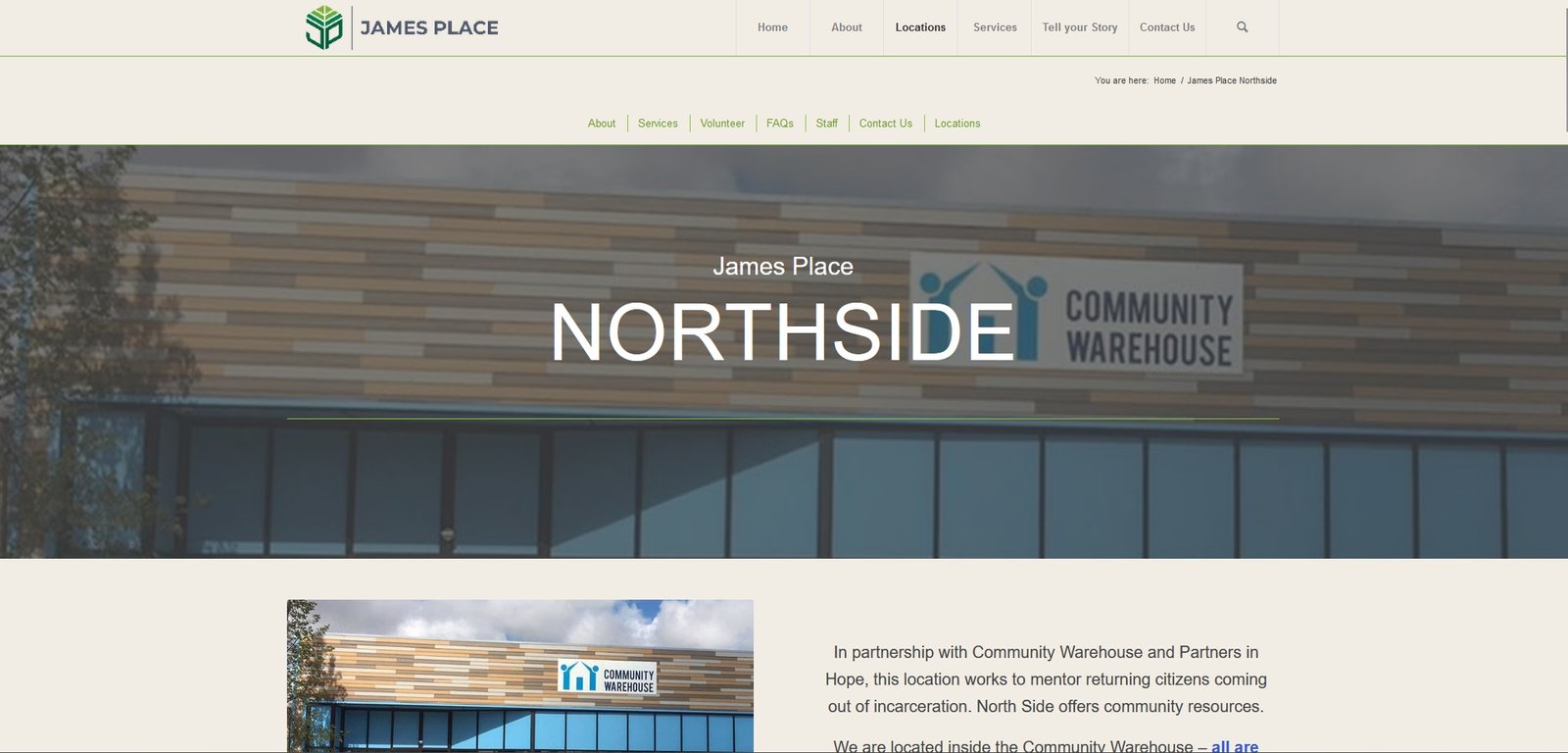
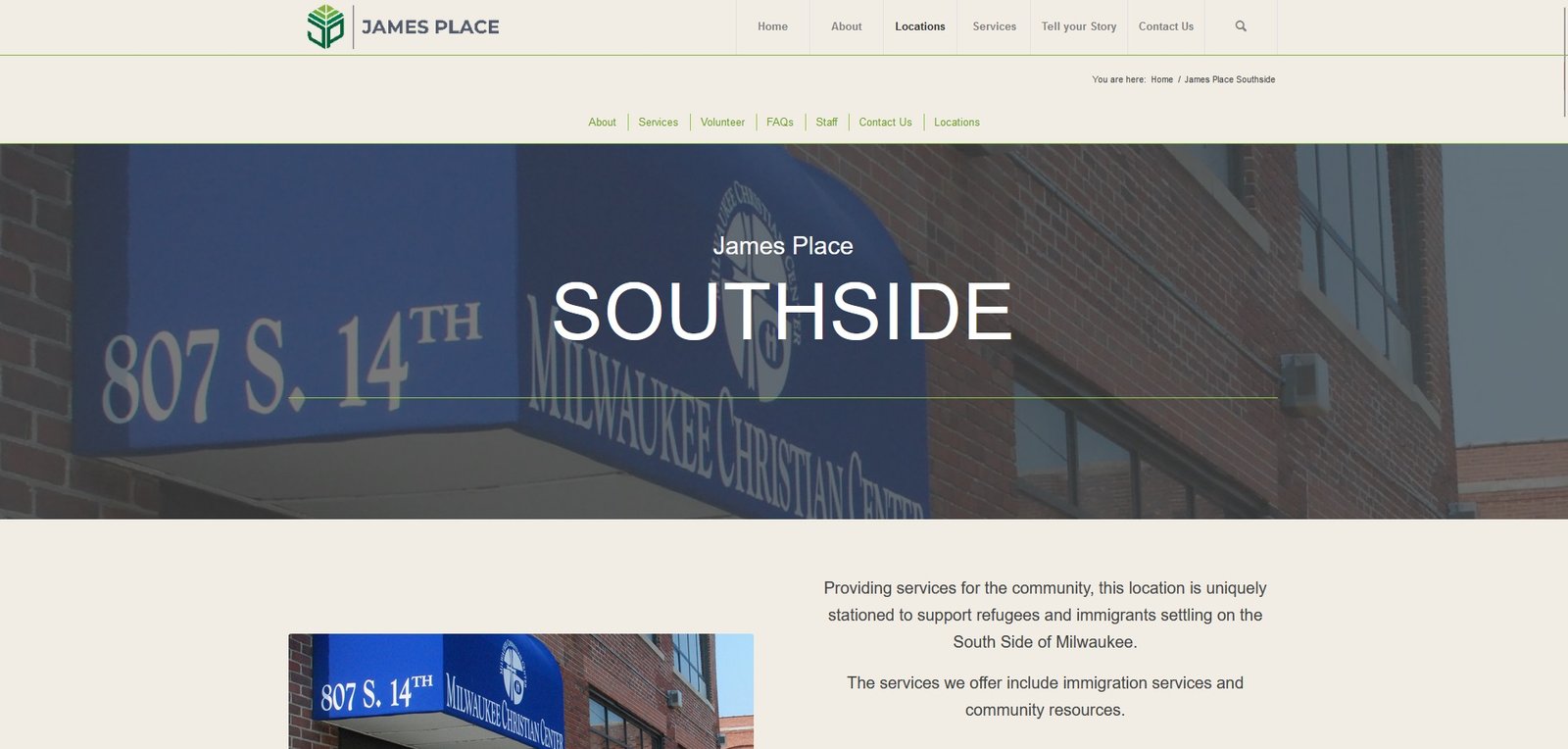
Each page is built with a pinned global nav bar that always remains at the top, along with a subnav bar that allows the user to jump to any specific section on any particular page without extra scrolling.
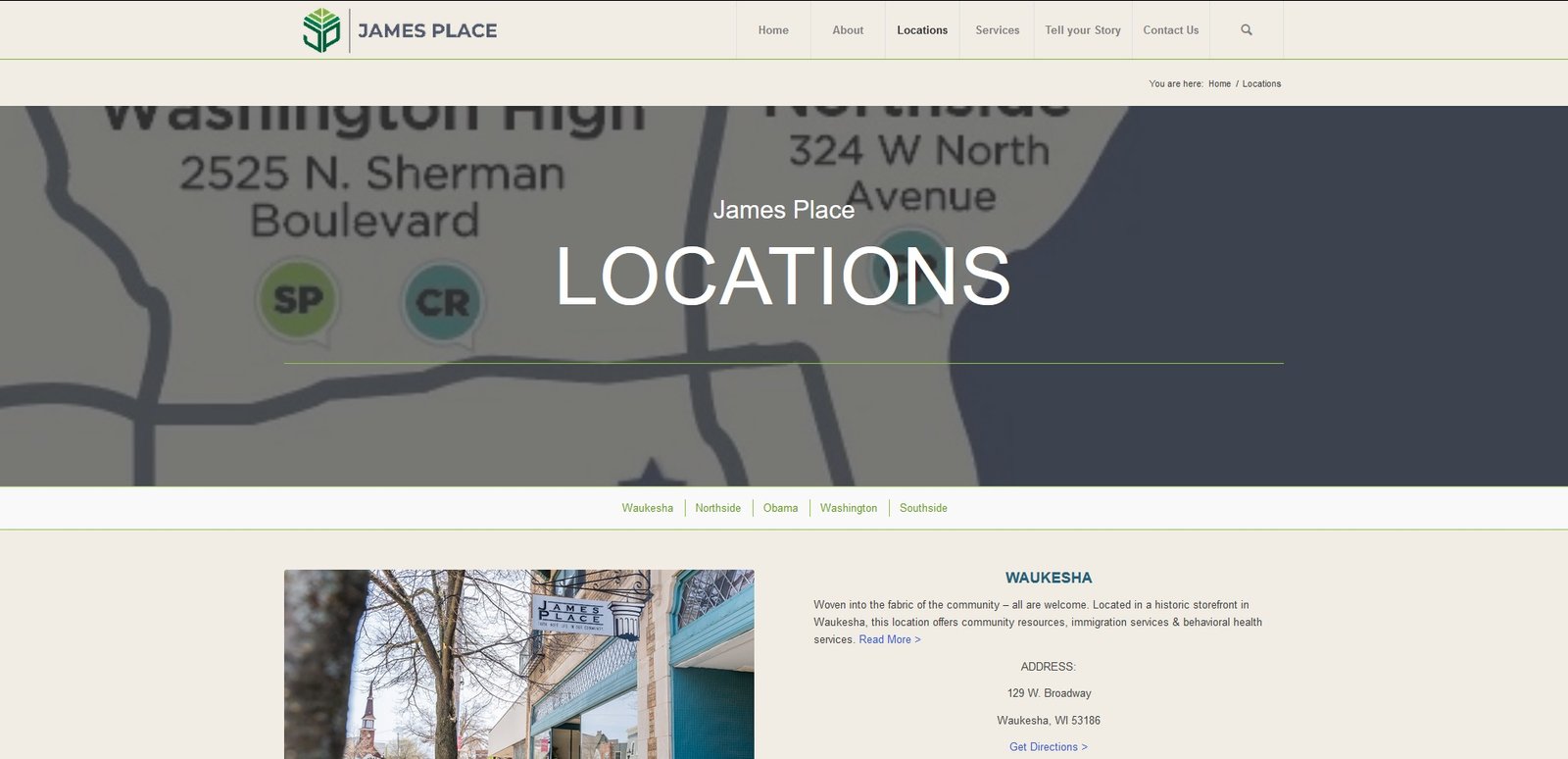
The location pages have the same content format and will scroll, in order, to these sections: About, Services, Volunteer, FAQs, Staff, Contact Us and Locations.

Navigation Options
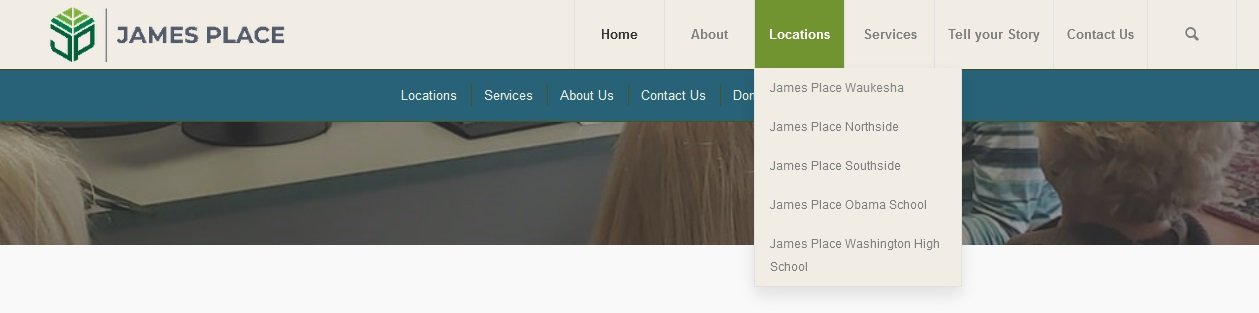
One of the most important features of the site is being able to navigate to the different James Place locations. There are five different locations that each offer different services and information.
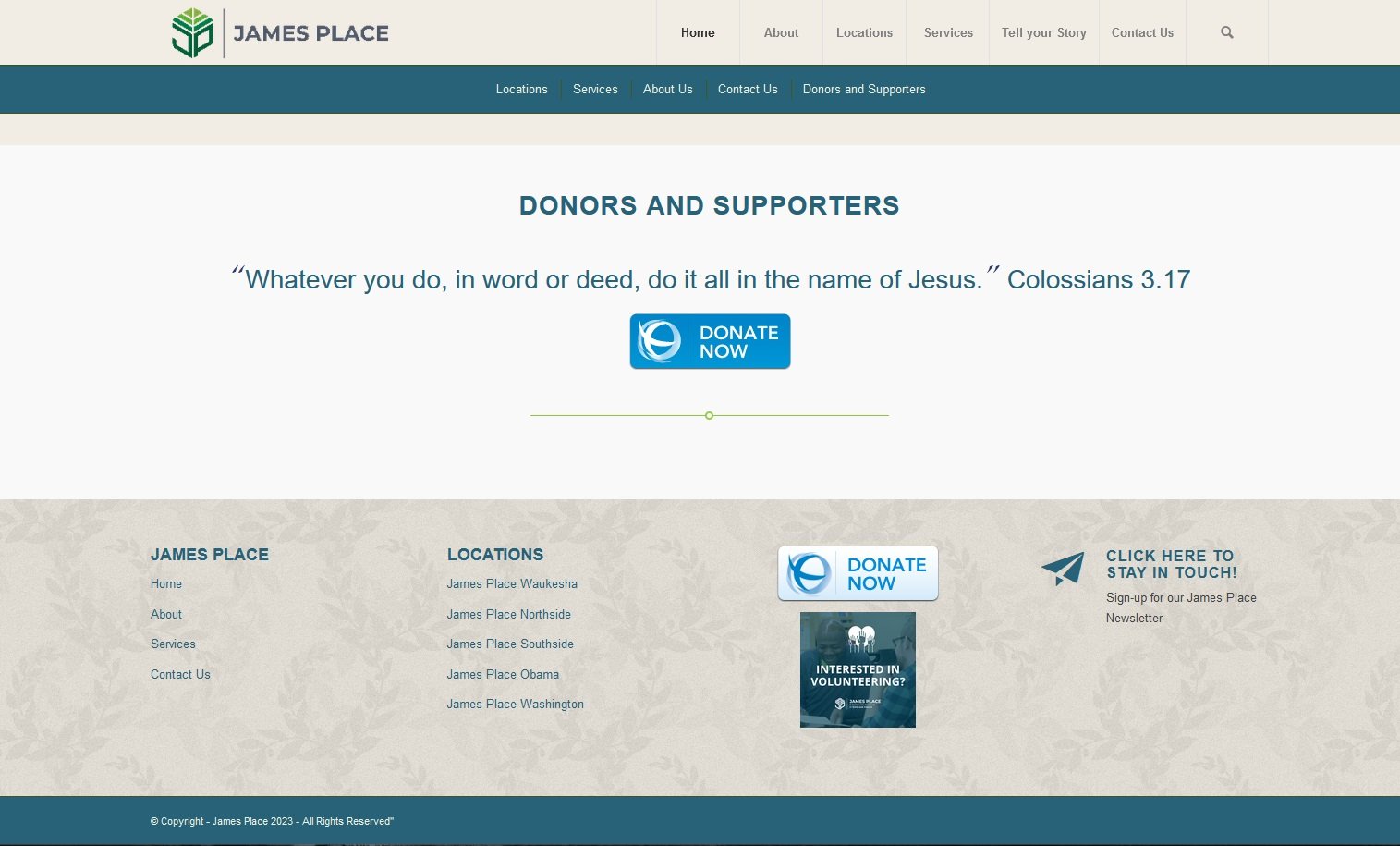
Users are able to reach the locations by the main navigation bar, the footer, the main homepage or the Locations page (by clicking on Locations on the main navigation bar).

CTAs
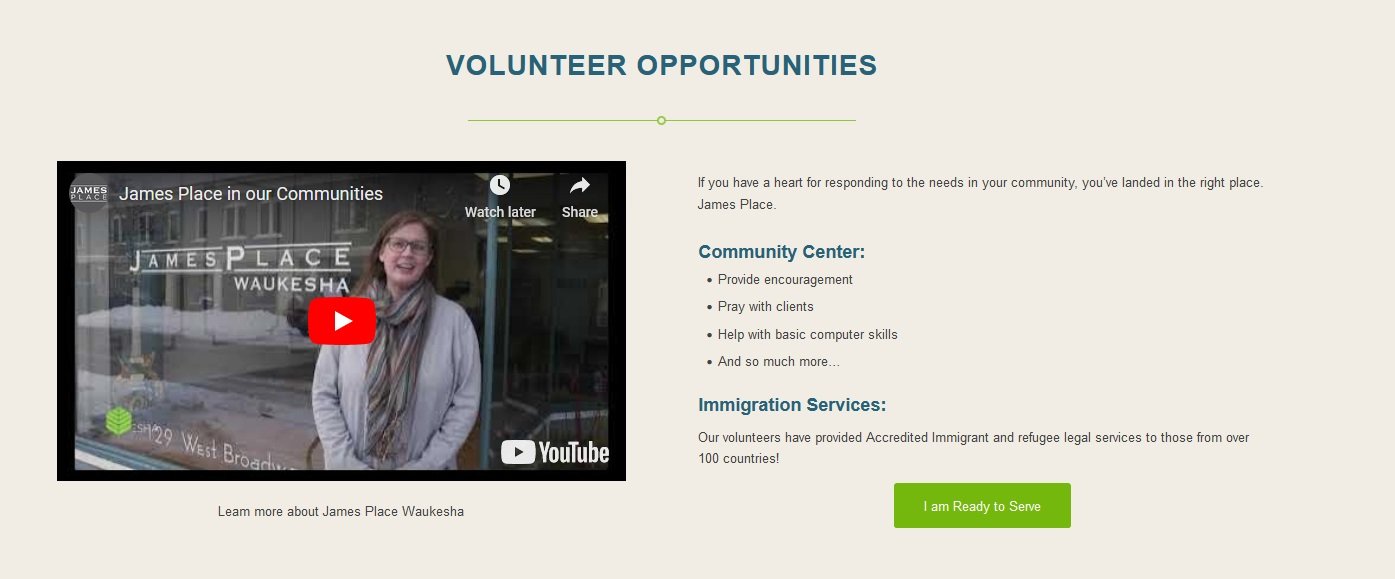
As James Place is a volunteer-based service, Call To Action buttons for Donations or Volunteering were decided on and implemented into the site when appropriate.
They are both globally present on the footer, the donation button is located towards the end of the homepage, and each Location page has the Volunteer button available.